
A science-fiction-inspired website for a fictional research agency. Made with MongoDB, ExpressJS, ReactJS, NodeJS and Vite. Hosted with Vercel.
Case Study
Makoltaverse is a personal project, featuring fictional stories set in a futuristic cyberpunk-like city. This web portal is my way of creating a digital home for my ideas, not unlike a franchise wiki. The portal houses teasers of the project’s worldbuilding and characters, and some progress updates as I go through the drafts.
The target features of this portal were:
- a database of characters, worldbuilding elements, and meta updates
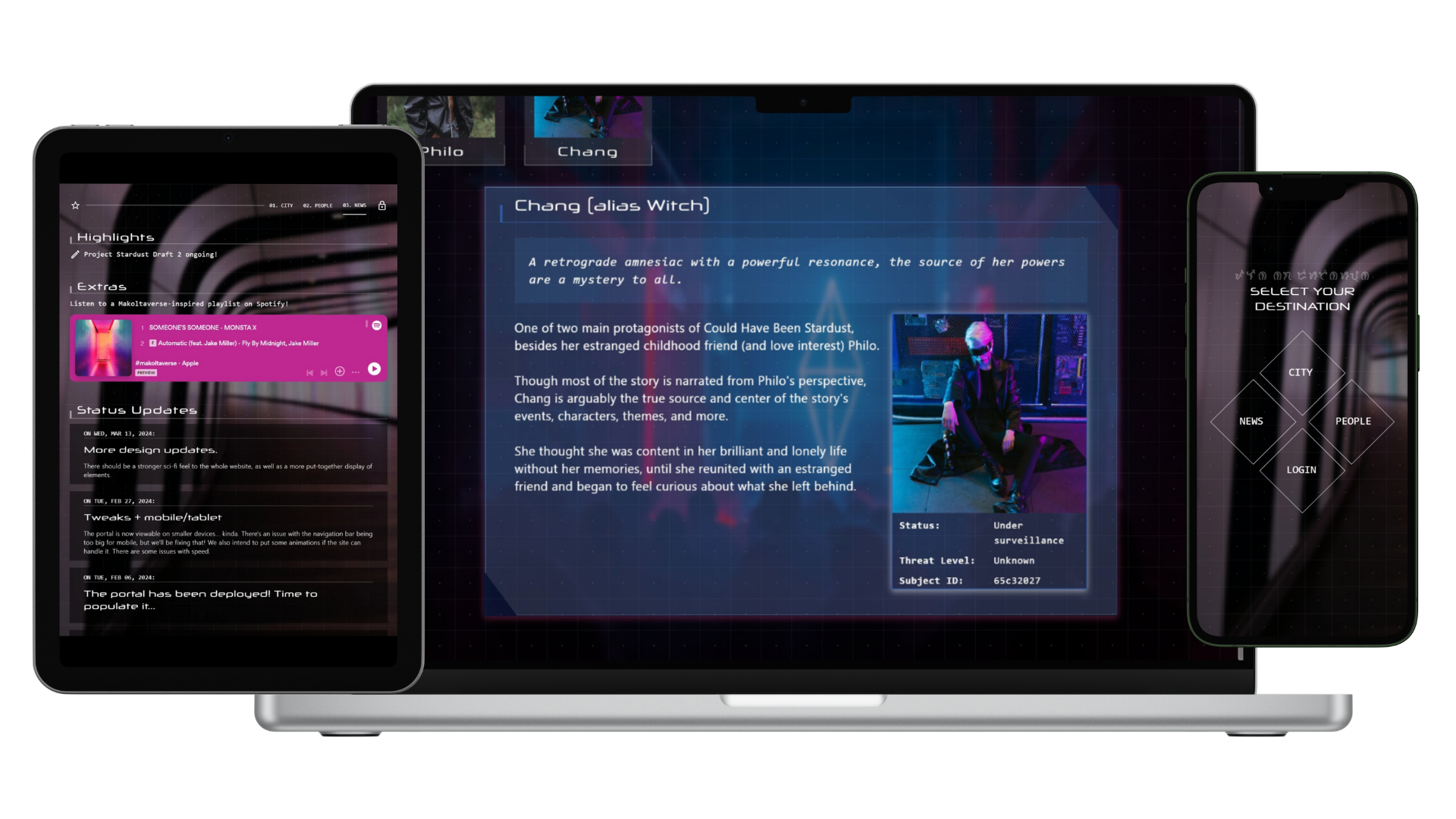
- a quirky user interface inspired by science fiction and cyberpunk
- a gated way for me (or anyone with the password) to directly edit documents or create new ones
Most of the time was spent on designing the look, taking as much inspiration as possible from sci-fi HUDs (heads-up display) and “hacker” interfaces without looking tragically outdated. The result is a unique interface that breaks a few design rules but stands out in terms of personality, and mimics the hypothetical experience of accessing an ultra-secret agency’s confidential records.
The bleep sounds when switching windows is supplied by the UI library arwes, while the images are taken from free stock photos such as Unsplash and Pexels. The frontend and backend are hosted via Vercel’s serverless hosting solutions.
