
A lightweight, no-signup to-do list and interactive pomodoro timer that lives in your local storage. No account required. Made with ReactJS, Tailwind CSS and Vite. Hosted on GitHub Pages.
Case Study
Yet another to-do list app :)
I’m something of a productivity and organizing fanatic. I’ve tried numerous apps throughout the years, and eventually settled on a combination of analog lists (nothing beats paper) and a digital journal for habit-tracking. Still, my fascination for productivity software doesn’t fade and it was a matter of time before I made one of my own.
My goal was to make something calming, minimalist and no-frills: the ability to create tasks, work on them, and then cross them out.
The target features for this web app were:
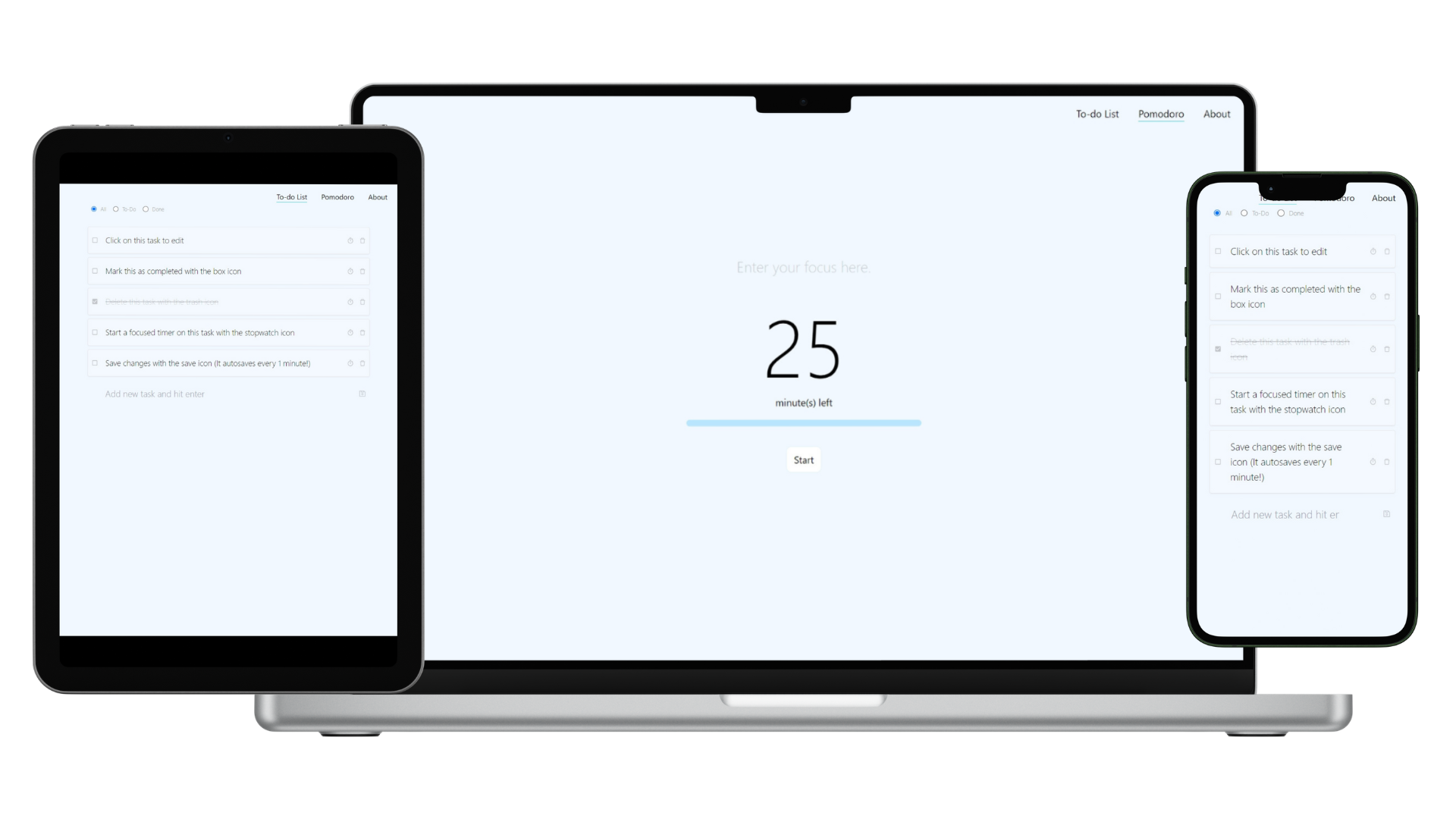
- a list of tasks that you can add to, edit, update, delete or filter with as little fuss as possible
- a pomodoro countdown timer for work/break sessions
- the option to declare what you’re focusing on for a work session
To do away with account creation and data management, the tasks along with their status are stored in the visitor’s local storage. Changes are auto-saved periodically, but the user can also manually save with a click. The stopwatch icon next to each task is a shortcut to declare said task as a work focus in the pomodoro menu.
That’s it!
